Tony Soekirman | Aug 14, 2023
Tony Soekirman | Aug 14, 2023
Web Accessibility Part 1: Introduction
Web accessibility, or eAccessibility, is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed. When sites are correctly designed, developed, and edited, more users have equal access to information and functionality.
Wikipedia 2023
In today's digitally connected world, the internet serves as a gateway to information, services, and opportunities. However, for millions of individuals with disabilities, accessing and navigating the web can be a daunting challenge. Web accessibility, the practice of designing websites and applications to be usable by all, regardless of disabilities or impairments, plays a crucial role in bridging the digital divide.
Imagine trying to browse the web without being able to see the screen or use a mouse, or struggling to comprehend complex language due to a learning disability. These barriers can lead to exclusion, limiting access to education, job opportunities, and participation in society. Web accessibility aims to break down these barriers, creating an inclusive online experience for all users.
There are five types of disabilities:
Visual: Visual disabilities includes blindness, low vision and color blindness.
Hearing: Hearing disabilities includes hearing impairments and deafness.
Neurological: Conditions and disorders involving the central and peripheral nervous systems such as epilepsy, Alzheimer disease, Parkinson's disease, etc.
Cognitive: Cognitive disabilities includes attention, learning disabilities and logic.
Motor: Motor disabilities includes limited fine motor control, muscle slowness, difficulty or inability to use hands.
Based on the above types of disabilities, we can go through different topics of web accessibility:
Colors with Good Contrast

Choosing colors with poor contrast can make navigating and reading a real pain. Good design means having enough contrast between foreground and background colors, not just for text and images but also for links, icons, and buttons. This is essential for people with low contrast sensitivity, which becomes more common as we age. Better colors make websites and applications easier to use in different lighting conditions.
Video Captions

Videos aren't just about pictures; sound is important too. Without audio, it's hard to understand what the video is about, which can be frustrating for people who can't hear. Captions make videos accessible for the deaf and also come in handy when watching in loud environments or when you need to be quiet.
Customizable Text

Allowing users to adjust text size, spacing, font, and colors is crucial for people with low vision and dyslexia. Properly coded websites and applications should offer customization options without losing functionality or clarity.
Understandable Content

Using clear language, headings, lists, and separations is important for making content understandable and appealing to a wider audience, including non-native speakers. Avoiding complex language, jargon, and unexplained acronyms makes content more accessible for everyone.
Keyboard Compatibility

Ensuring websites and apps are operable by the keyboard is vital for people who prefer or need to navigate without a mouse. Whether due to limited mobility, a physical disability, or a broken mouse, keyboard compatibility ensures usability for all users.
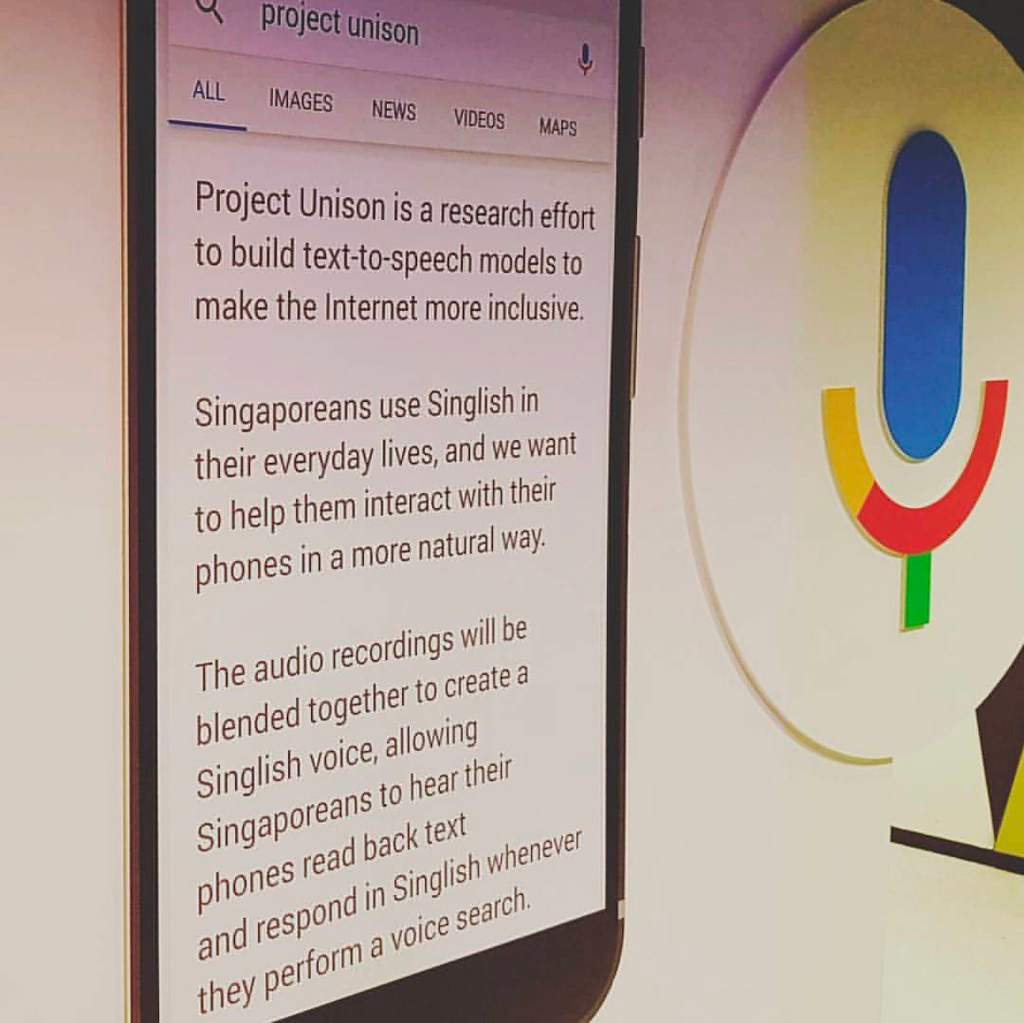
Voice Recognition

Voice recognition technology allows easier communication, especially for people with disabilities. It helps with web searches, sending emails, and controlling navigation apps. Properly coded websites and apps are crucial for voice recognition to work well. It can also assist people with temporary limitations, like an injured arm, and prevent injuries from getting worse, such as Repetitive Stress Injury (RSI).
Text-to-Speech

Text-to-speech technology is beneficial for the blind, people with dyslexia, and those who have difficulty reading. It allows multitasking and better indexing of website content for search engines. Properly coded websites and apps enable text-to-speech functionality.
Clear Layout and Design

A good layout improves user experience, including clear headings, navigation bars, and consistent styling. Complex layouts make it difficult for people with visual disabilities to find information. Clear design benefits people with cognitive and learning disabilities who need simplicity and consistency. It also helps those who lack confidence around computers.
Notifications and Feedback

Clear notifications and feedback are essential for user orientation and avoiding confusion. Complex error messages should be made understandable. Predictable and understandable websites and apps are accessible to people with cognitive and learning disabilities and are more usable for everyone, especially those with lower computer skills.
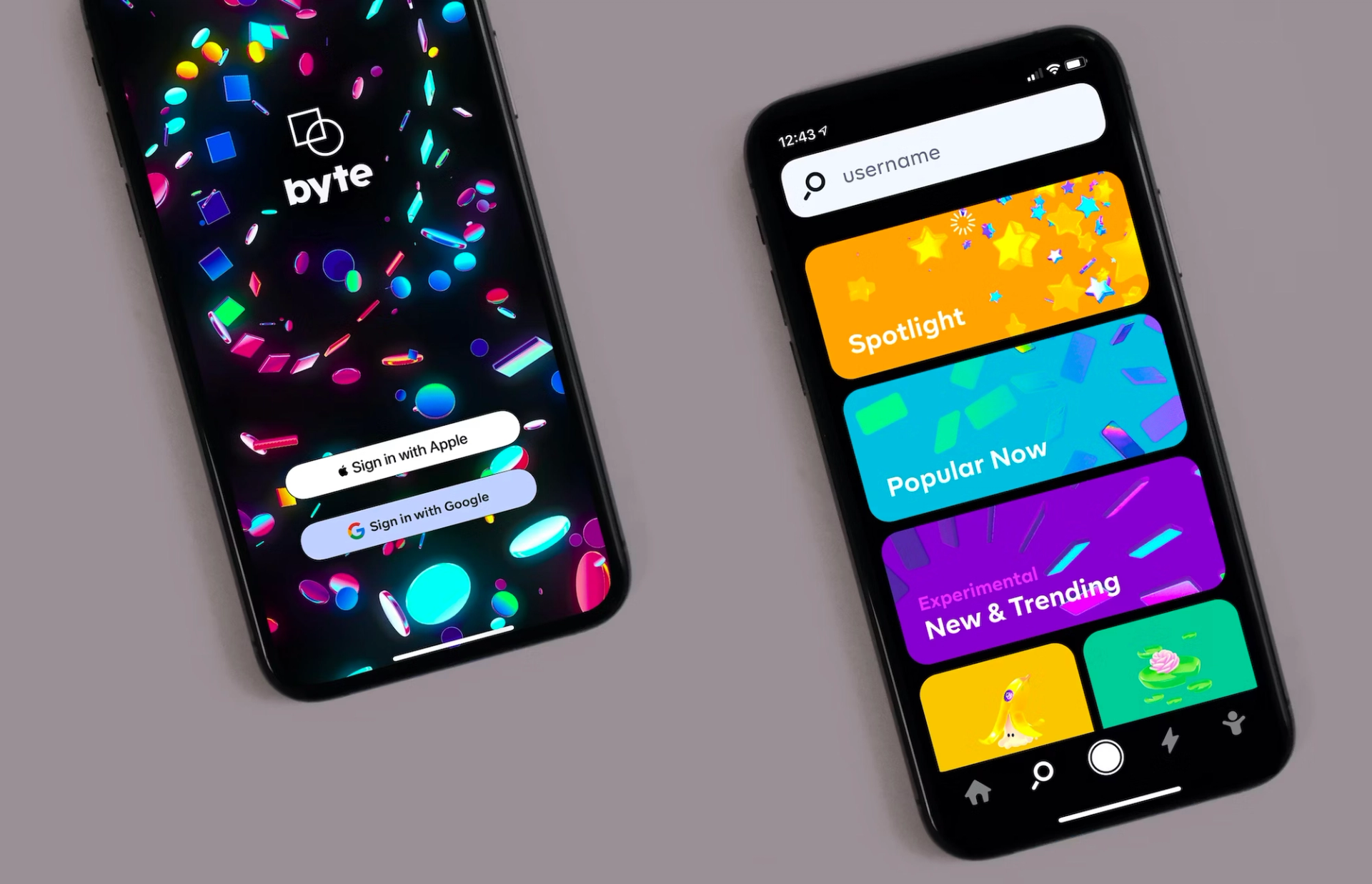
Large Links, Buttons, and Controls

Making clickable areas larger and easier to use benefits all users, particularly on mobile websites. It is critical for people with reduced dexterity, allowing them to navigate more easily.
Web Accessibility: Essential for Some, Useful for All
Prioritizing web accessibility benefits people with disabilities, but it also enhances usability for all users. Making websites and applications accessible is a win-win situation for everyone.
In this exploration of web accessibility, we will delve into the key principles, best practices, and technologies that enable individuals with disabilities to fully engage with digital content. We will discover how captioned videos, clear design, customizable features, and keyboard compatibility empower users with diverse needs to access information and interact seamlessly in the next parts.
References:
https://monsido.com/web-accessibility
https://www.w3.org/WAI/fundamentals/